Tu web tiene una estética maravillosa, pero… ¿está realmente optimizada para el usuario? Lo sé, suena algo obvio, pero esto es más común de lo que crees: tienes una web atractiva y cuidada… pero algo falla. Los usuarios llegan, miran, y ¡zas! Se van. Sin clics, sin conversión, sin nada.
¿Por qué? Porque una web bonita no es suficiente. Tiene que ser una experiencia. Tiene que «enganchar». Y ahí, amigo mío, entran en juego el diseño y la optimización.
Opciones para mejorar tu interfaz hay muchas – prácticamente infinitas –. Cada día salen nuevas herramientas, innovaciones, métodos. Pero cuando se trata de mejorar la experiencia de usuario, de facilitarle la vida al que está delante de la pantalla, hay ciertos trucos que funcionan, que llevan años ayudando a miles de webs a destacar… y que todavía no fallan.
En VADAVO no solo lo decimos. Llevamos años haciéndolo. Somos expertos en alojamiento web, en rendimiento y en conversión, y hemos aprendido lo que realmente convierte tu página en algo más que “bonita”: la convierte en una máquina de ventas, en una experiencia fácil y placentera, en un lugar donde el usuario quiere quedarse.
Así que, para hacer las cosas bien, hoy te revelamos lo mejor que sabemos: las 15 prácticas de diseño y experiencia de usuario que transformarán tu web en algo que no solo se ve bien, sino que “vende” bien.
Y es más sencillo de lo que parece.
¿Listo? Pues aquí tienes la hoja de ruta.
1. Toda interfaz necesita un gancho
Cada diseño debe tener ese algo que capte la mirada del usuario como un imán. El gancho, el famoso punto de entrada. Piensa en ello como el “¡Ey, mira aquí!” de tu web. Porque si no hay algo que llame la atención, el usuario pasará de largo. Así de simple.
¿Cómo crear este gancho? Facilísimo. Enfócate en un solo elemento y hazlo brillar. No se trata de llenar la pantalla de distracciones; se trata de dar protagonismo a lo que de verdad importa. Un título, un botón, una imagen clave… lo que sea, pero tiene que destacar.
Por ejemplo, si quieres que el usuario mire el título, hazlo grande y atractivo, dale peso visual. Y, al mismo tiempo, haz que los elementos cercanos “se apaguen” un poco; baja la saturación, usa colores suaves en los comentarios o slogans que lo rodean. El mensaje es claro: esto es lo primero que quiero que leas.

2. ¡Las manzanas con las manzanas!
Si no quieres que el usuario se pierda en un caos de información, agrupa lo que va junto y colócalo donde debe estar. No hay nada más frustrante que tener que adivinar si un título corresponde a un párrafo o a otro, o si una lista interminable no tiene pies ni cabeza.
¿Cómo hacer que todo encaje? Mira estos trucos:
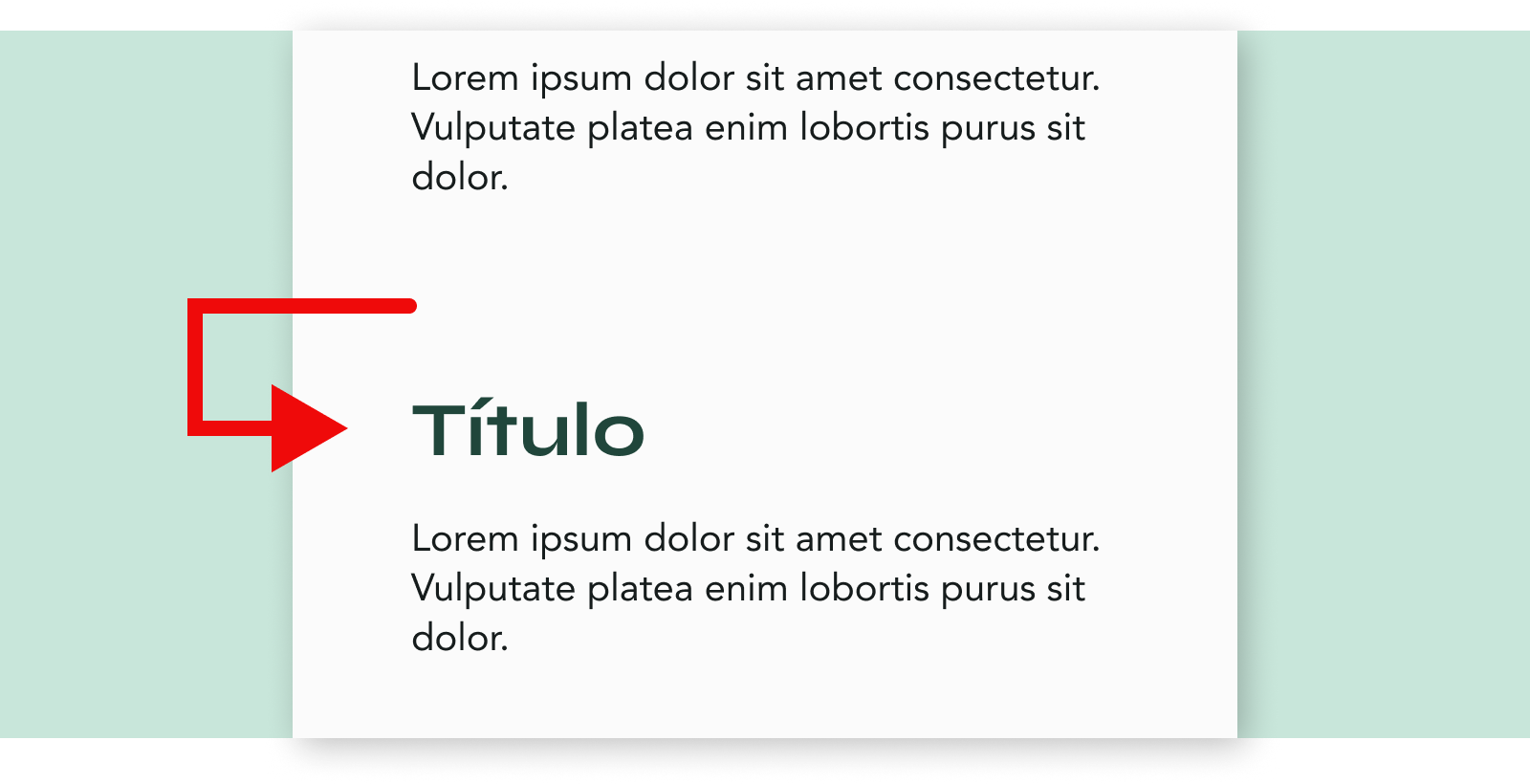
- Acerca los titulares a sus secciones. Si tienes un encabezado, que esté pegado al texto que introduce, no al de antes. El usuario necesita claridad a simple vista.

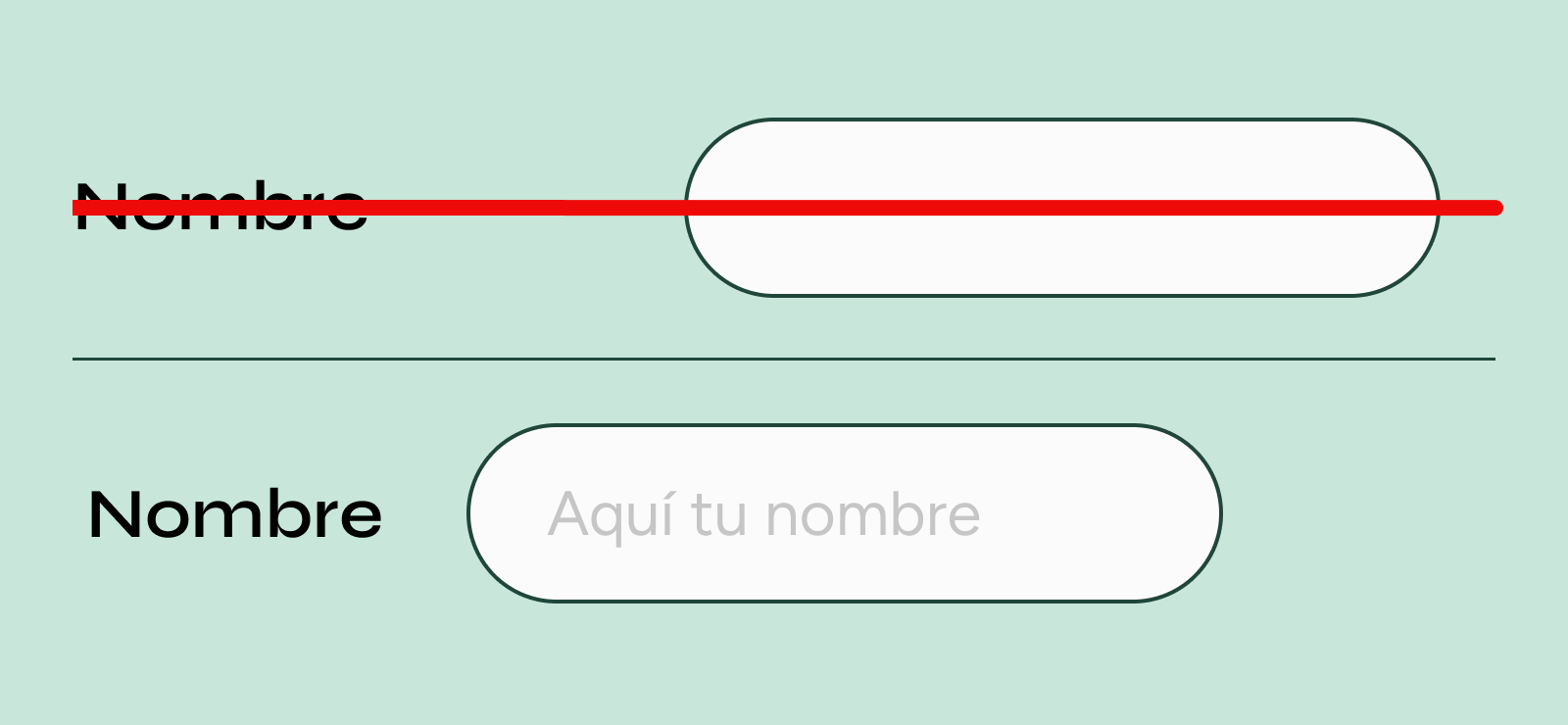
- Mantén las etiquetas donde deben estar. Si tienes un campo de “nombre”, pon la etiqueta justo encima o al lado del campo, bien cerca. Que quede clarísimo dónde va cada cosa.

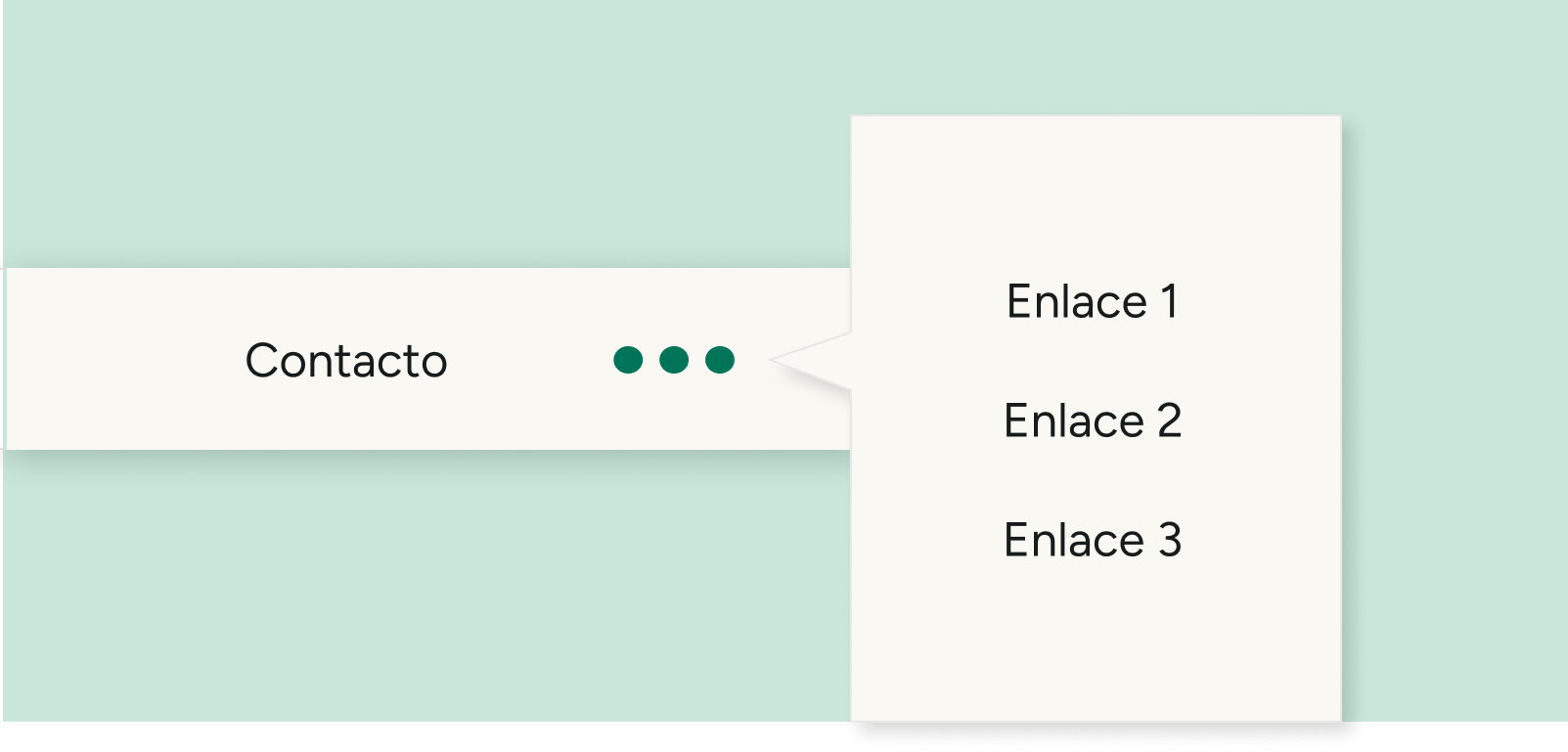
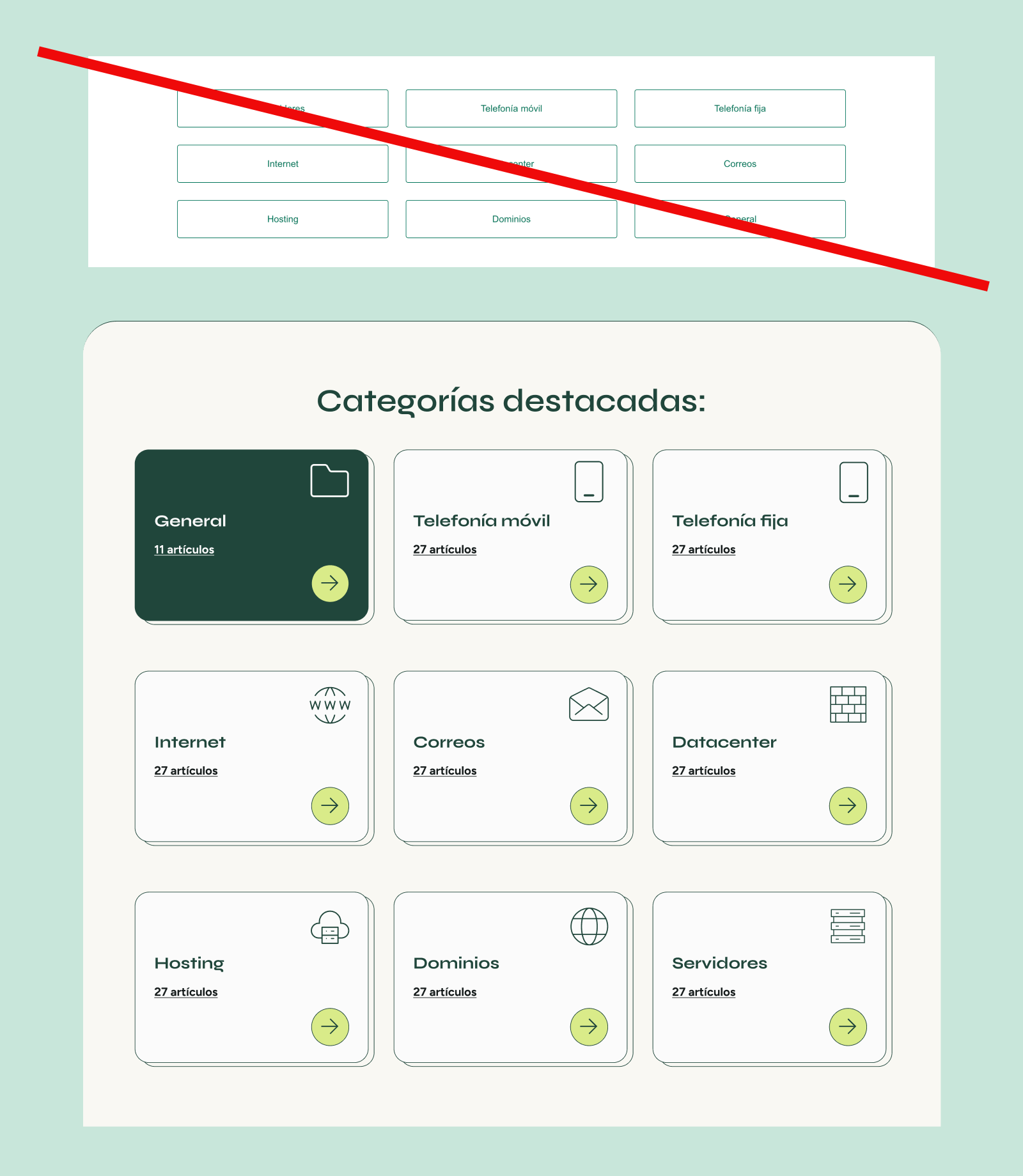
- Divide las listas largas, aunque sea por instinto. Si tienes un menú interminable, crea secciones, agrupa por temas. La organización le da al usuario aire para moverse sin perderse.
- Haz que las funciones críticas destaquen a lo grande. Ese botón de “eliminar” en rojo chillón no está ahí de adorno. Es una barrera para que el usuario sepa que, si hace clic, es definitivo. Cuanto más visible, mejor.
Cuando agrupas y organizas como debe ser, no solo comunicas mejor. Le haces la vida más fácil al usuario, y eso se nota. La web queda clara, el usuario feliz y tú… con una página que funciona.
3. Evita un desliz
Nada peor que el usuario se equivoque y borre, reemplace o no guarde algo importante. Ese clic que no debería haber hecho. Un pequeño desliz y, ¡adiós! Toda la info perdida, y ni siquiera le dimos tiempo a reaccionar.
¿La solución? Haz que estas acciones “peligrosas” destaquen bien. Usa colores llamativos, mensajes claros y hasta un paso de confirmación extra si hace falta. Que quede clarito: “Ojo, que esta acción no tiene vuelta atrás”.
Cuando se trata de opciones definitivas como eliminar o reemplazar, ponles una advertencia visual o un mensaje de confirmación que no pase desapercibido. Un botón rojo brillante, una ventana emergente, una pregunta extra: “¿Seguro que quieres hacer esto?” No solo reduces errores, sino que transmites al usuario la sensación de estar en control.
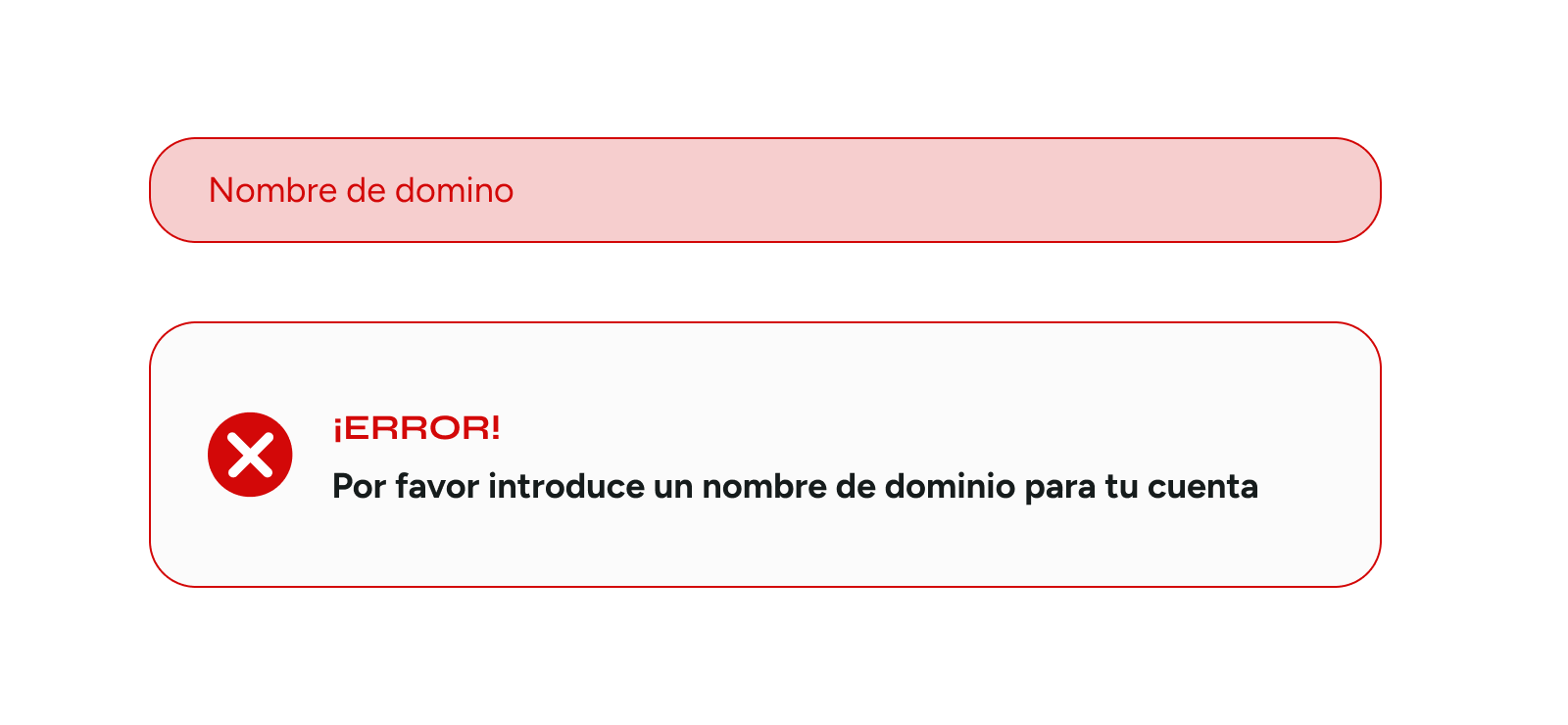
Mensajes de error claros y cercanos a los campos del formulario: Si el usuario introduce datos incorrectos, añade un mensaje de error inmediato, pegado al campo que necesita corrección. Este mensaje debe ser visible y conciso, indicando qué falta o cuál es el error exacto. Esto evita que el usuario busque a ciegas el problema, dándole la oportunidad de corregirlo al instante, sin perder su flujo.

Recuerda, el usuario debe saber en todo momento dónde está, qué está a punto de hacer y las consecuencias de sus decisiones. ¿Guardar cambios? Adelante. ¿Cancelar? Bien, pero que lo sepa. Y si es irreversible, que haya más de un aviso. Más vale avisar de más que perder un cliente descontento.
4. Lo innecesario se elimina
Al igual que haces limpieza en tu armario y te deshaces de lo que ya no usas, tu web necesita una depuración regular. Porque sí, en diseño digital, menos es siempre más. Cada elemento extra es una distracción que afecta la experiencia de usuario web y puede hacer que el usuario se pierda en detalles que ni le van ni le vienen.
¿Cómo hacer la purga? Ve por partes. Revisa cada rincón de la interfaz y pregúntate: ¿esto es realmente necesario? Si no aporta, fuera. Todo lo que sea información redundante, explicaciones de más o detalles que solo ocupan espacio, se va al “cajón de los extras”. Y si tienes elementos secundarios que pueden “vivir” ocultos hasta que el usuario los necesite, colócalos en menús desplegables. Menos ruido, más claridad.

Cuando haces esta limpieza, dejas que la información importante brille y guías al usuario justo donde quieres que esté. Una interfaz despejada es una interfaz efectiva, y el usuario, al igual que tú con tu armario, agradecerá la sensación de orden y claridad.
5. Aplica el principio de la relación “datos/tinta”
La información en tu web debe ser clara, visual y sin distracciones. Desde VADAVO siempre te recomendamos acompañar los datos con imágenes cuando sea posible. Las imágenes no solo capturan la atención, sino que son mucho más persuasivas y fáciles de entender que un bloque de texto o una tabla llena de números. Un gráfico bien diseñado puede decir más que mil palabras, y de manera instantánea.
Pero cuidado con el exceso de “tinta”. Esto aplica especialmente a tablas y gráficos: mientras más limpia sea la presentación de datos, mejor se comprenden. Aquí entra el principio de “datos/tinta” o data-ink ratio, una regla esencial para que la visualización de datos sea efectiva y no recargada.
¿Cómo aplicarlo? Elimina los elementos innecesarios que solo ocupan espacio visual. Por ejemplo, borra las líneas de rejilla en tablas o gráficos o, si son imprescindibles, usa grises claros en lugar de negro. Así, la atención se centra en los datos importantes, y la vista del usuario no se satura con detalles irrelevantes.
Cuando respetas esta regla, logras un diseño minimalista que dice lo que tiene que decir sin gritar. Los datos hablan por sí solos, y el usuario lo agradece.
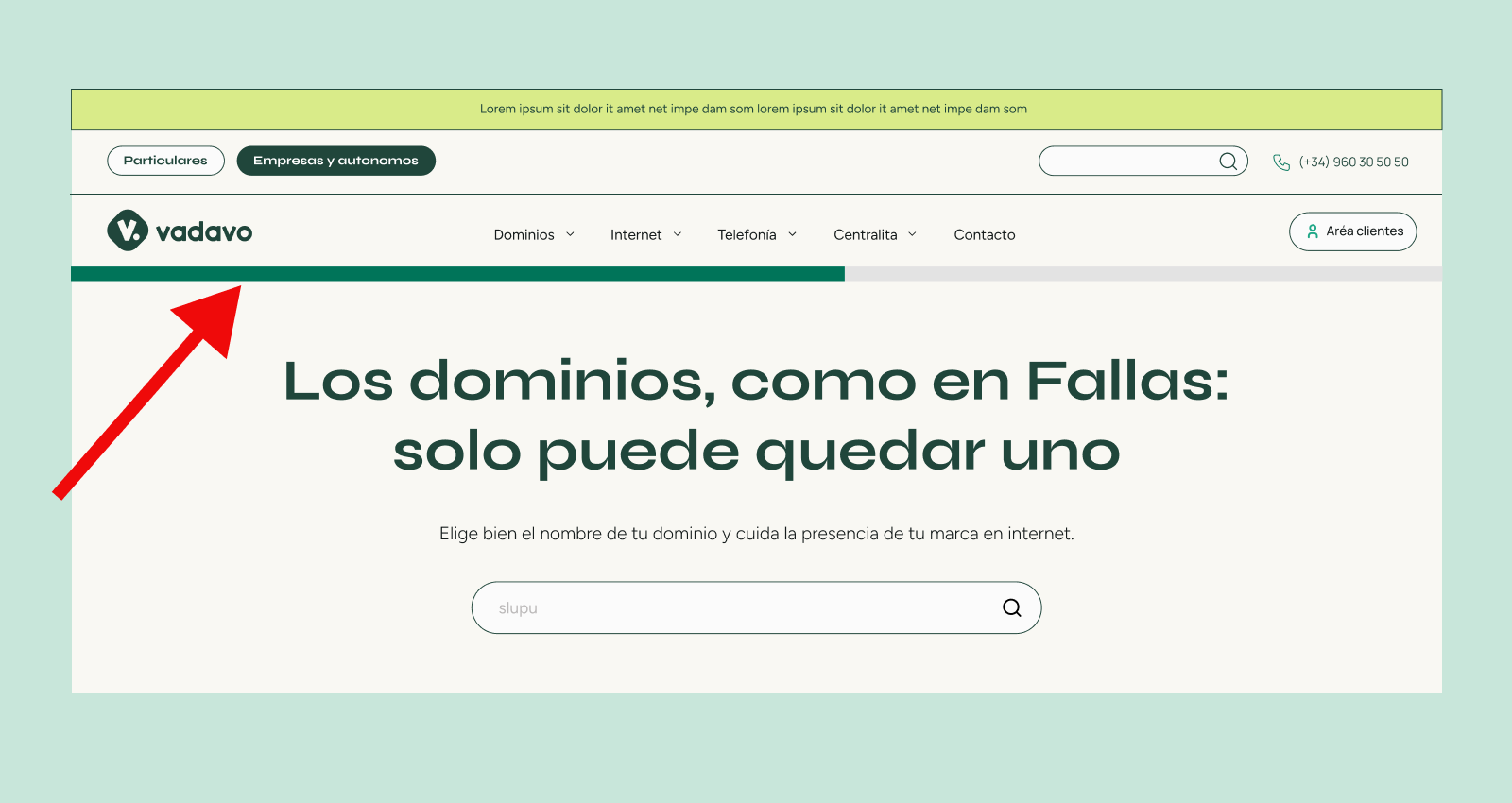
6. Indica las secciones ocultas
¿Sabías que si el usuario no ve que hay más contenido, es muy probable que no lo explore? No des por hecho que sabe que debe deslizar hacia abajo. Si tienes contenido “below the fold”, asegúrate de señalarlo de manera clara. No se trata de poner una flecha gigante, pero sí de que la interfaz invite naturalmente a seguir explorando y mejore la experiencia de usuario web.
¿Cómo hacer esto de forma sutil y efectiva?
1. Usa elementos visuales que indiquen continuidad. Si tienes una imagen o un bloque de texto que termina cerca del borde inferior de la pantalla, recórtalo ligeramente para que el usuario vea que hay “algo más” abajo.

2. Sombras y profundidad. Añadir sombras en el borde inferior de la pantalla crea la ilusión de que hay contenido adicional, dando una pista visual para desplazarse.
3. Efectos suaves de transición. Si tienes secciones que revelan más contenido al hacer scroll, un ligero efecto de deslizamiento o fade-in puede mantener al usuario enganchado, guiándolo de forma natural sin sobrecargar la pantalla.
Recuerda, cada pista visual cuenta. Haz que el usuario sepa que explorar vale la pena y que siempre hay algo más interesante justo un poco más abajo. Así, aseguras que no se pierda nada importante en tu web.
7. La interactividad, la mejor estrategia. Pero…
No basta con que los elementos sean interactivos; hay que dejar claro que lo son. No hay nada más frustrante para el usuario que tener que adivinar si algo se puede o no se puede clicar. Si quieres que tu web sea intuitiva y fácil de usar, haz obvio lo interactivo.
¿Cómo?
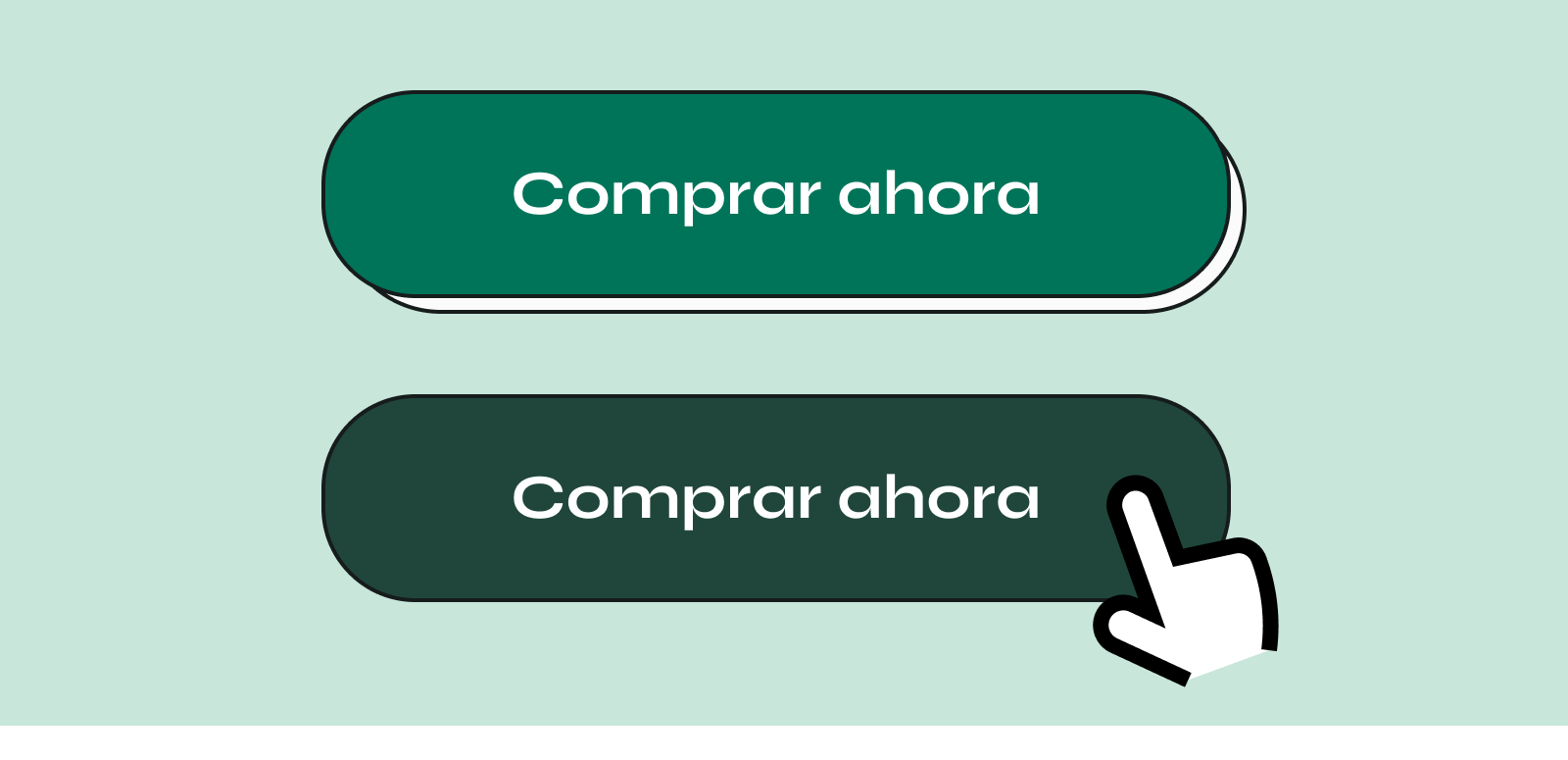
1. Diferencia el cursor al posicionarse sobre el elemento interactivo. Es un pequeño cambio, pero ayuda enormemente a la navegación.

2. Resalta visualmente el elemento que está siendo seleccionado. Puede ser un cambio de color, un subrayado o una ligera sombra. Lo importante es que el usuario sepa, sin lugar a dudas, que ese elemento responde a su acción.

La clave aquí es que la experiencia de usuario sea fluida. No queremos que el usuario tenga que hacer esfuerzos extra para entender cómo moverse por la web; queremos que se sienta guiado y seguro en cada clic.
8. Importante: retroalimenta la interacción
Es fundamental que el usuario sepa si sus acciones han sido exitosas o no. No hay nada peor que hacer clic y quedarse con la duda de si algo pasó o no. La retroalimentación en cada interacción es clave para una experiencia de usuario satisfactoria.
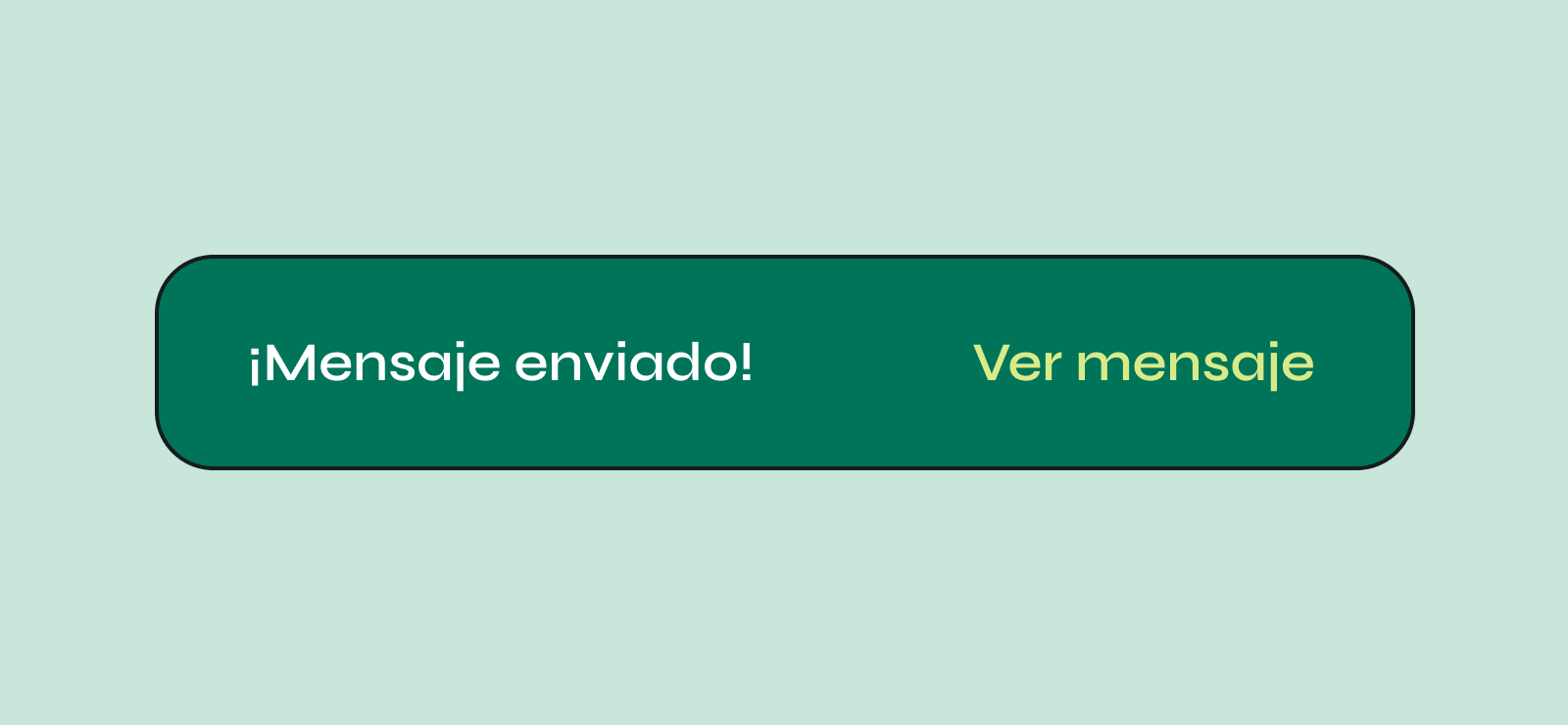
¿Cómo asegurarte de que el usuario tenga esta confirmación? Fácil. Configura el diseño para que siempre exista un mensaje claro de éxito o error después de cada acción importante. Por ejemplo, cuando el usuario crea o confirma una contraseña, envía un mensaje o completa una compra, es esencial que reciba una señal visual o un mensaje que confirme que todo ha salido bien.

Pequeños detalles como una notificación, un cambio de color o un mensaje emergente pueden hacer toda la diferencia. Cada confirmación es una oportunidad para reforzar la confianza del usuario en la web y asegurarle que está en control de sus acciones.
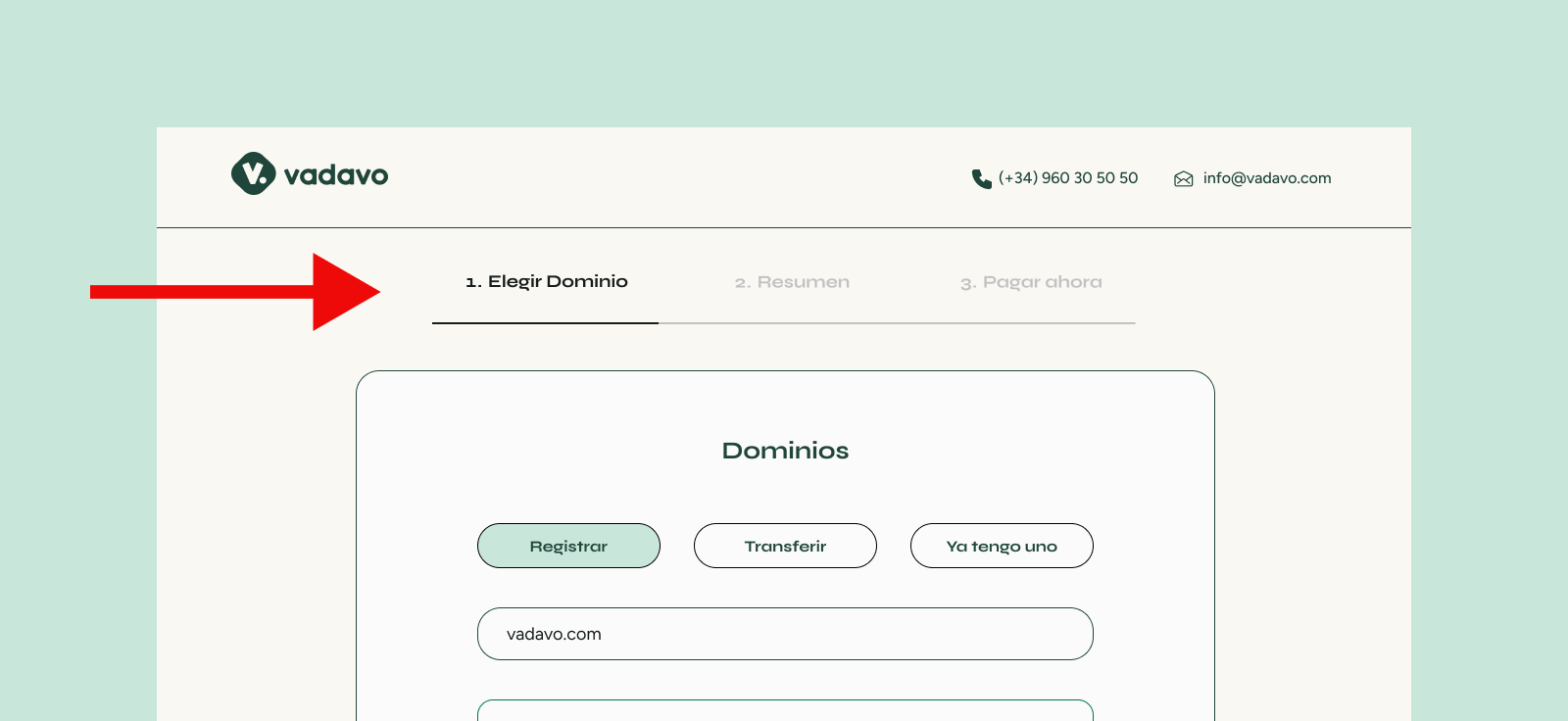
9. Ubicación en tiempo y espacio
Haz que el usuario sepa siempre dónde está y en qué etapa del proceso se encuentra. Una forma sencilla y efectiva de lograrlo es con “migas de pan” (breadcrumbs) que muestran la ruta de navegación. Así, el usuario puede ubicarse fácilmente en el sitio sin perderse, sabiendo siempre de dónde viene y a dónde puede ir.

Para procesos que requieren varios pasos, como un formulario largo o una compra, muestra visualmente la etapa en la que está el usuario y las que ha completado. Esto genera una sensación de progreso y control, que reduce la frustración y mejora la experiencia de usuario.
¿Y el tiempo? Para el usuario, el tiempo es más relevante cuando está en relación con el presente, no con una fecha exacta. Decir “publicado hace 3 días” o “visitaste esta web hace 2 días” es mucho más significativo que poner una fecha específica. Este enfoque le da al usuario un sentido de actualidad y de conexión en tiempo real con el contenido.
En resumen, orienta al usuario en cada paso y haz que el tiempo y el espacio sean claros. Esto genera confianza, simplifica la navegación y hace que el usuario se sienta más cómodo en su viaje por la web.
10. ¿Diseñas una interfaz escaneable?
Los usuarios no leen cada palabra de tu web, lo que hacen es escanear. Buscan lo que les interesa y, si lo encuentran fácil y rápido, se quedan. Si no… ¡adiós, otro usuario menos! Así que, en lugar de luchar contra la naturaleza de cómo leemos en internet, ¡abrázala! Diseña para que tus usuarios puedan escanear sin esfuerzo.
Desde VADAVO te aconsejamos que uses la jerarquía visual. Es la clave para que, con un solo vistazo, el usuario entienda qué es lo más importante en tu contenido y decida quedarse.

Aquí van unos trucos:
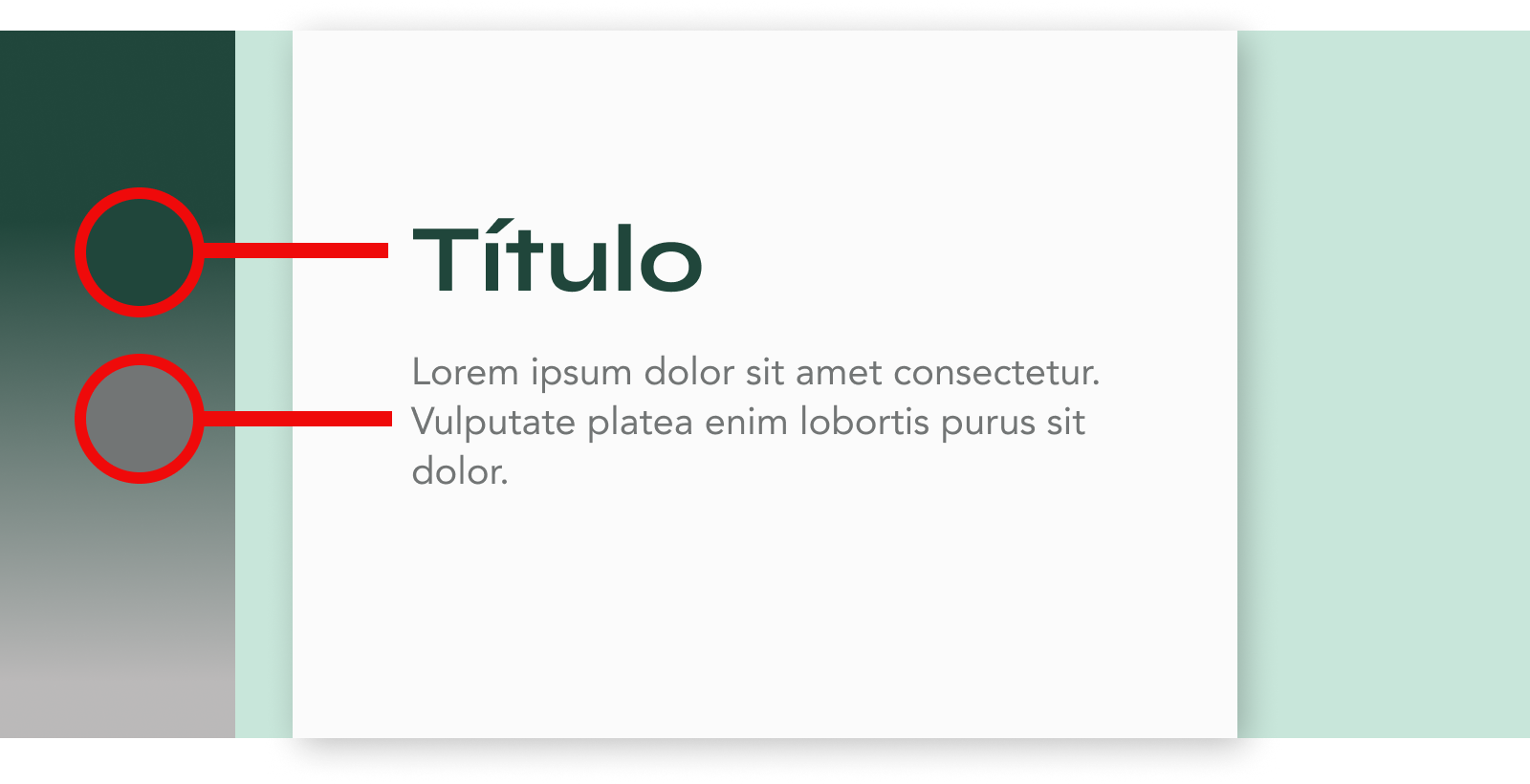
- Pon lo esencial al frente: Ubica la conclusión o el mensaje principal justo al lado del título. No esperes que lean hasta el final para entender de qué va el asunto. Entrégales lo bueno primero.
- Arranca con lo potente: ¿Qué es lo que más importa? ¿Dónde quieres que el usuario preste más atención? Ese contenido, ¡al inicio! Dale prioridad a la información clave y sitúala en la parte superior de la página. Que la vean de inmediato.
- Facilita la lectura con espacios y formato: Nadie quiere encontrarse con un párrafo eterno. Usa listas, subtítulos y negritas para destacar lo importante. Haz que las palabras claves brillen sin que el usuario tenga que esforzarse.
- Diseño limpio y claro: Olvídate de recargar la página con mil detalles. Un diseño simple y limpio hace que la información brille, guiando al usuario justo hacia donde quieres que mire. Cada elemento debe tener un propósito, y si no, mejor no ponerlo.
Al diseñar pensando en la forma en que las personas realmente leen en internet, logras que el usuario se quede, capte tu mensaje y actúe. Así que, recuerda: diseña para que sea escaneable. Hazlo fácil, claro y directo. ¡Conquistarás su atención y conseguirás que se queden!
11. ¡Oh! ¡Oh! Los usuarios detestan esperar
La paciencia en internet es mínima. Minimiza la sensación de espera para que tus usuarios no se vayan. Una forma sencilla de lograrlo es usar colores fríos en las pantallas de carga, como el azul o el verde, que psicológicamente hacen que el tiempo parezca pasar más rápido.

Otra estrategia ganadora: mantén al usuario entretenido mientras se completa una operación. Puedes mostrar un mensaje simpático, un dato curioso, o una animación que lo distraiga y le haga sentir que el tiempo vuela. Así, la espera se convierte en una parte positiva de la experiencia.
12. Ayuda al usuario, disminuye la probabilidad de errores
Evita que el usuario cometa errores al navegar o interactuar con la página web. Algunas prácticas exitosas son las siguientes:
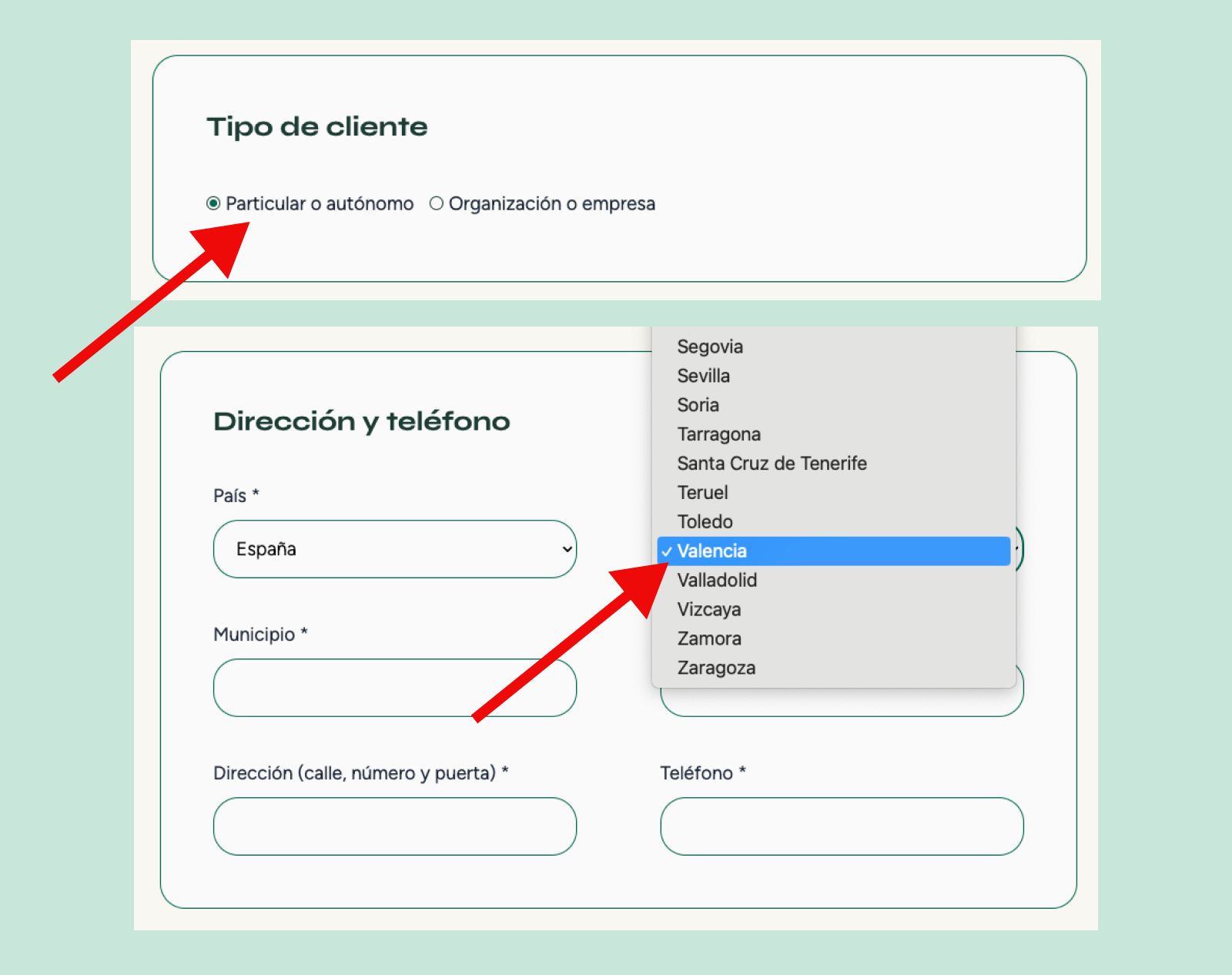
- Solo las funciones necmucesarias deben estar habilitadas.
- Si el usuario ha pinchado sobre una casilla, deshabilita el resto de opciones.
- ¿El usuario debe introducir una clave? Haz que la estructura del campo de texto coincida con la cantidad de caracteres a ingresar.
- Si la acción es irreversible, informa al usuario previamente.

13. ¡Retroceder para corregir y mejorar!
A veces, dar un paso atrás es la mejor manera de avanzar. Facilita al usuario una forma sencilla de revertir una acción cuando lo necesite. Aquí van algunas ideas para implementarlo:
- Deshacer acciones recientes: Si una acción se ha ejecutado con éxito, agrega una opción para deshacerla. Así, el usuario puede corregir cualquier paso si lo necesita sin complicaciones.
- Ofrecer niveles de reversión: Permite que el usuario seleccione un nivel o fase específica de la acción que desea deshacer. Esta flexibilidad aumenta la confianza y reduce el riesgo de errores frustrantes.
Con estas opciones, el usuario tiene el control y la tranquilidad de poder retroceder cuando sea necesario.
14. Comparte conocimiento sin obstaculizar
Facilita que todos los usuarios, independientemente de su nivel de experiencia, comprendan términos o lenguajes poco familiares en tu sitio. Eso sí, sin interrumpir a los usuarios expertos. Aquí tienes algunas prácticas:
- Añade un botón de ayuda discreto: Coloca un pequeño icono o botón junto a términos complejos o técnicos. Así, el usuario que lo necesite puede obtener una explicación sin que la interfaz se sobrecargue.

- Ofrece traducciones opcionales: Si aparece algún texto en otro idioma, permite que el usuario elija “ver la traducción”. Esto ayuda a quienes lo necesitan, mientras que los usuarios familiarizados con el idioma pueden seguir sin distracciones.
Compartir conocimiento en el momento y forma adecuados mejora la experiencia de todos y permite que cada usuario avance a su propio ritmo.
15. Facilita la elección de opciones
Ayuda al usuario a seleccionar opciones sin confusión. Aquí tienes algunas formas de hacerlo:
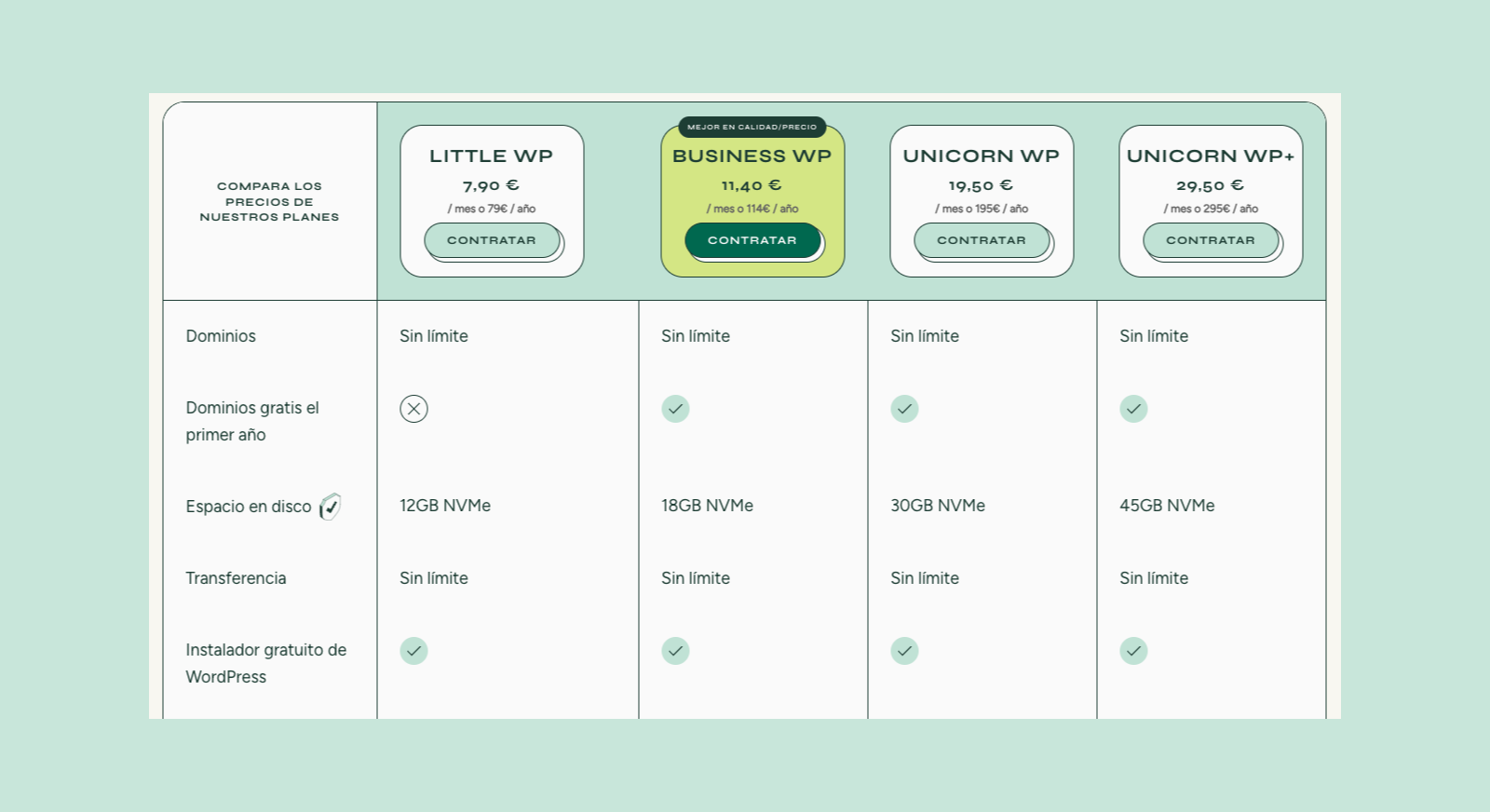
- Compara los atributos de cada opción: Una tabla o lista comparativa con las características clave permite que el usuario evalúe rápidamente las diferencias y elija lo que más le convenga.
- Muestra las opciones populares o típicas: Resalta las elecciones más comunes o recomendadas para guiar al usuario, especialmente si está indeciso o no tiene una preferencia clara.
- Destaca la opción con mayores ventajas: Marca la opción más beneficiosa o la que ofrezca el mejor valor, ya sea por sus características o por su popularidad. Esto ayuda al usuario a identificar rápidamente la opción que podría ser ideal para sus necesidades.
Estas estrategias facilitan la toma de decisiones, haciendo que el proceso de elección sea más intuitivo y menos abrumador.
16. ¡Extra! ¡Extra!
Aquí va una recomendación adicional: facilita que los usuarios copien información relevante con un solo clic. Permitir que puedan copiar códigos, claves o cualquier dato importante pulsando un botón ahorra tiempo, evita errores y mejora la experiencia de usuario. Con solo un toque, tendrán la información lista para usar donde la necesiten, sin necesidad de seleccionar y copiar manualmente. Un detalle simple pero efectivo que, sin duda, agradecerán y hará que su interacción sea más ágil y cómoda.
En VADAVO nos complace compartir las herramientas que te ayudan a alcanzar el éxito en tus proyectos online. ¿Más consejos? ¡Los tenemos! Pero los dejamos para una próxima entrega. Si deseas transformar tu sitio web. Contáctanos. ¡Hagamos equipo!. En VADAVO te asesoramos y trabajamos codo con codo contigo para implementar las mejores soluciones.